Free Projects
—

Erik Freydank
Breitscheidplatz

Frederic Brodbeck
0..1

En Kitani
*WAAW

Ying Chen
Absconding

Lorenz Raab
Analoge Brücke

Akitoshi Honda
Artificial Appetizer

Elisa Storelli
Assemblaggio N1

Julius Fuehrer
A Thousand Seeds or the Right to Becoming

Merani Schilcher
autoantibody.3 – Destruction of Self

Frederic Gmeiner
Bericht über R.

Alexander Hahn
Bioinformatics: Nature’s superiority over binary computing

Susa Schmid
Blickskulpturen / Gaze Sculptures

Bruno Gola
Bruto

Ying Chen
Bubbles

Tim Horntrich
Clock Choc

Hsiao Li-Chi
Coffee And Kitty

David Reitenbach
convincing ideas

Jens Wunderling
default to public

Constantin Engelmann
Der Kopist

Valerian Blos
Design as Restriction / Restriction as Design

Özcan Ertek
Devil's Rope: On a Journey of No Return

Sven Gutjahr
Diaries of Alvin Fredriksøn

Tim Horntrich
DropingNews

Robin Woern
Ephememorion

Orlando Helfer Rabaça
Footprint²¹³

Julian Netzer
GOTCHA

Erik Anton Reinhardt
Graphic Design

Stephan Sunder-Plassmann
Hacking Memorials

Martin Kim Luge
Hear the grass growing

Christopher Hoehn
How It Was(n't)

Tim Horntrich
ICSY TK 5000

Julius von Bismarck
Image Fulgurator

Willy Sengewald
Jammer Horn

Florentin Aisslinger
Living with Matter

Monika Hoinkis
Living with Things

Sebastian Wolf
lovesmenot

Andreas Schmelas
Machines At Work

Merani Schilcher
Make Me A Weapon – Destruction of Context

Julia Rosenstock
Meadow of carnivore plants

Frederic Gmeiner
Memory Shapes

Merani Schilcher
Mephista – Destruction of Other

Ying Chen
My queer body, my ownership

Piet Schmidt
möve

Fang Tsai
Nahweh: the Unreachable

Nicenboim Iohanna
Objects of Research

Bill Hartenstein
Palio

Vinzenz Aubry
pendel 1

Hye Joo Jun
Phantom Limb

Markus Kison
Pulse

Kilian Kottmeier
Resource forecast

Felix Worseck
Subordination/Unterordnung

Frederic Brodbeck
Synthetic Flurry

Stephan Sunder-Plassmann
Tagebilder

Stephan Sunder-Plassmann
The Beauty of Oppositions

Andreas Schmelas
The Space Beyond Me

Julius von Bismarck
The Space Beyond Me

Andreas Schmelas
The Visible Invisible

Paul Kolling
thing <ser. no.>

Elisa Storelli
This machine will not switch herself off

David Löhr
Titan

Niklas Söder
Unstable Trajectories

Tilman Richter
Wall of Distribution

Tilman Richter
Wall of Support

Tilman Richter
Wall of Tendencies

Andi Rueckel
木

Andi Rueckel
木 木

Andi Rueckel
木 木 木
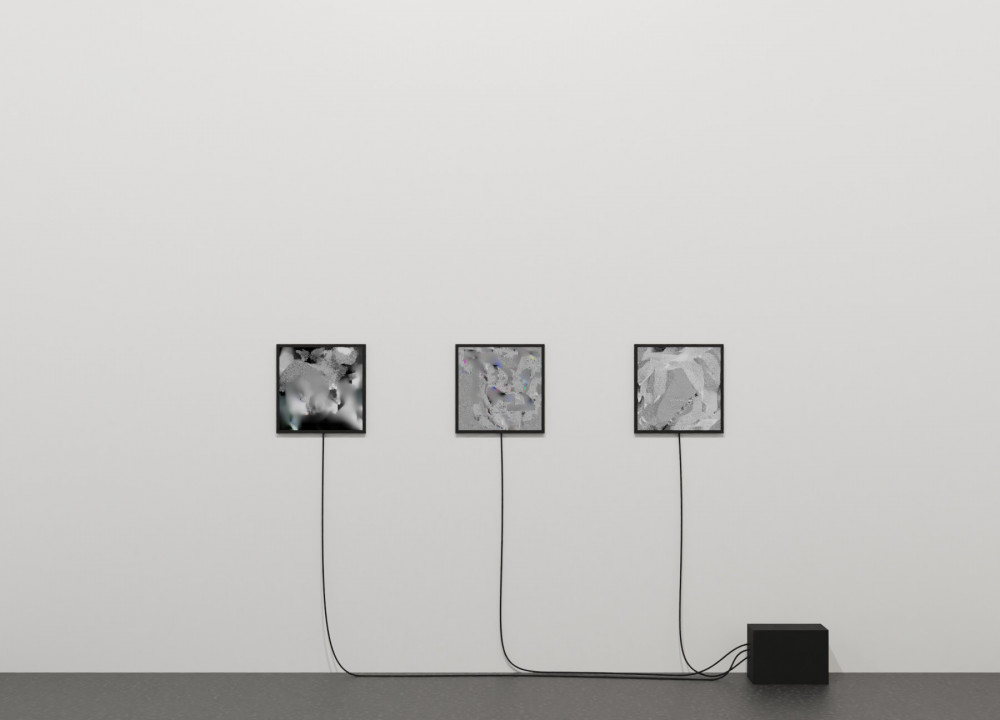
Frederic Brodbeck — 0..1
Free Projects
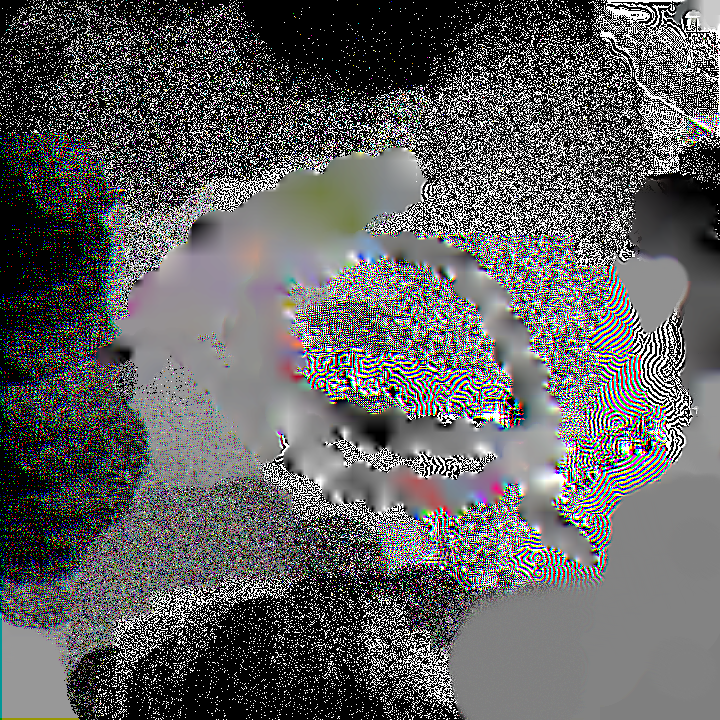
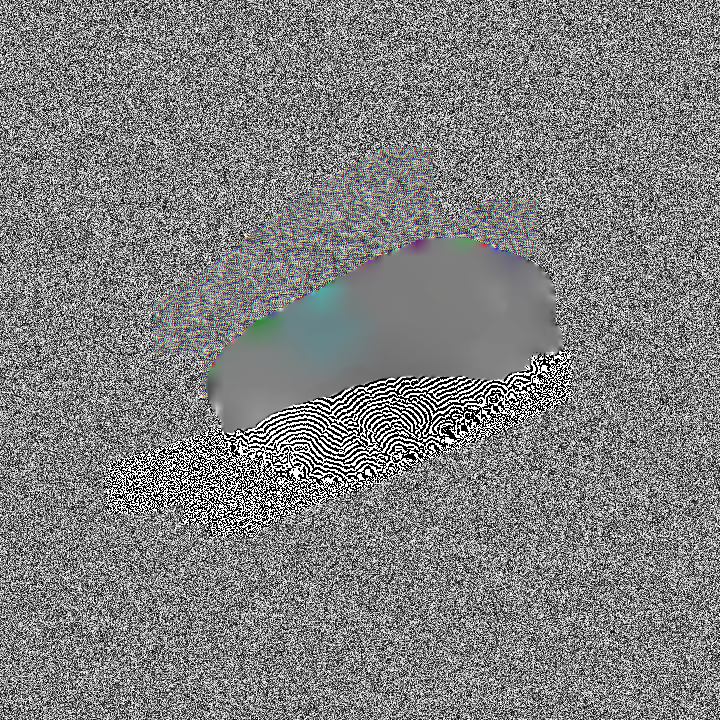
0..1 is a self-playing simulation game that uses the language and mechanics of image editing. The canvas becomes the playing field on which different editing tools take turns moving around as autonomous agents. With the explicit absence of a win state the game becomes an open-ended system which perpetually interacts with itself by reacting to the ever-changing landscape it creates through the agents' actions.
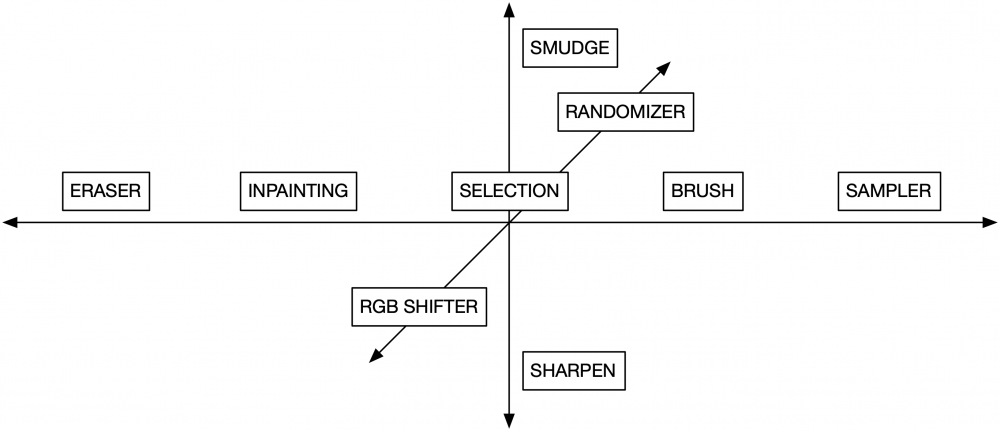
The Players
The game implements nine common image editing tools as different character classes. They each have different ideas about what the world should look like. The paint brush and sampler are the ones that can bring in new information, whereas the eraser on the other end of the spectrum wants to “undo” any change by reverting the canvas to its original state. It wants things to go back to “the way things used to be”. Similarly, the inpainting tool can delete parts of the image and fill it with interpolated information from the surrounding area. The selection tool, located in the center, can protect a region from being changed. It wants things to simply “stay as they are”. The smudge and the sharpen tool are antagonists of sorts: One blurs hard edges and shifts things slightly, whereas the other wants things to be clearly defined, ideally black and white. The randomizer causes a bit of chaos with by scrambling the pixels it encounters. The RGB shifter is special in that it can seemingly create color where there was no color before.
The tools were deliberately selected to span a wide gamut within the space of possibilities; their relationship to one another designed to cause friction. The interesting part is indeed when the agents / tools interact with one another, resulting in secondary effects in the form of new visual artefacts.
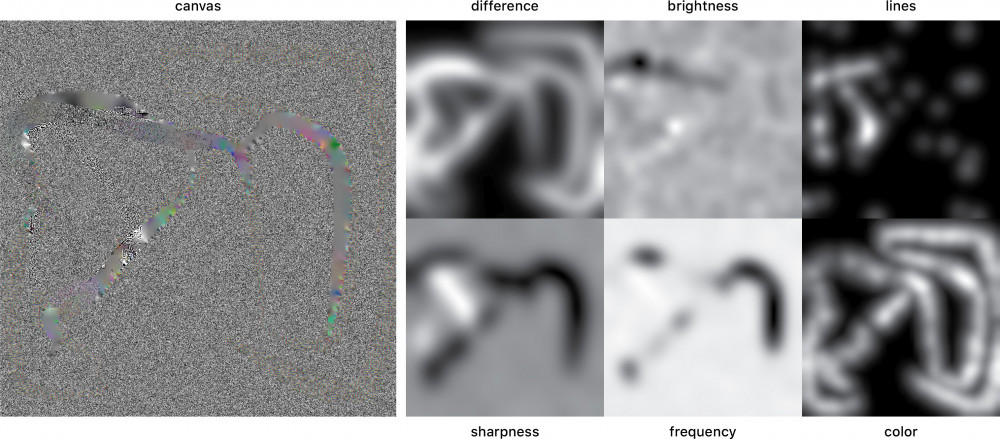
Perception
Individual players in the simulation perceive their environment differently to the others. They each are sensitive to certain properties of the landscape, which in turn defines their trajectories. Some are attracted to blurry parts of the canvas, others to sharpness and high contrast. Some agents like color (as opposed to shades of grey and their lack of saturation), others are interested in those parts of the image that have not been touched yet. Some react to structural features such as lines, whereas other players might be sensitive to different levels of brightness. Based on this, each player identifies their personal region(s) of interest which they navigate towards (and over) when it is their turn to move.
The agents can only see a certain distance, based on a radius around their current position on the map. Some are able to perceive the entire environment, others are more “short-sighted” (to various degrees) and can only see what’s in the immediate vicinity. The visual range directly influences a agent’s movement. If its view is severely limited it can only cover relatively short distances. An agent that can see the entire canvas is able to make much longer moves, resulting in bigger gestures.
Game Mechanics
The game is a turn-based and played in rounds. First all agents are placed onto the canvas and initialized. They each get assigned a random position, a tool, a brush, and an objective. Once that is done the first round begins. Before the start of every round, the players “throw a dice” to determine the order in which they are allowed to make their moves. Once it was every player’s turn the system checks if at least one player was able to make a move. If so, the game continues with the next round. If the game got stuck (which can happen sometimes) a new game is initiated.