Melanie Bossert

3D Seismograph
Sensing the City — Winter 2011

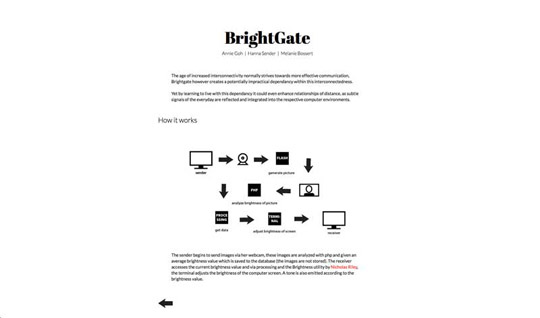
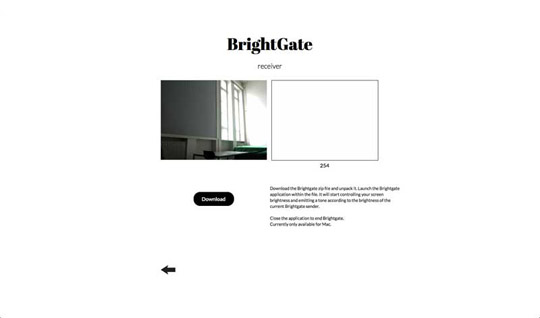
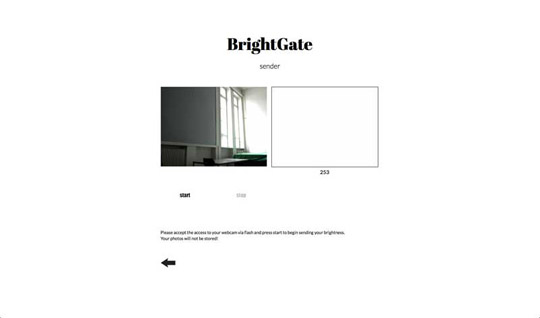
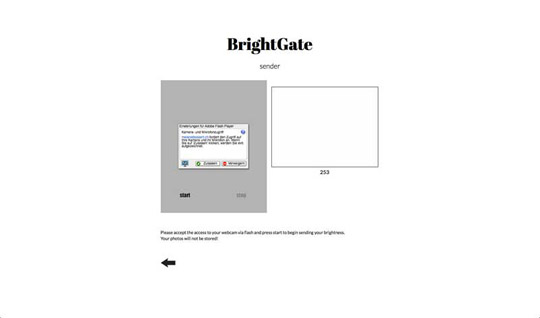
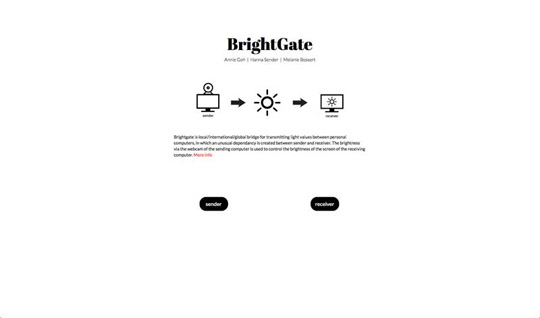
BrightGate
Exhibition in the Cloud — Summer 2012

Extended POP-UP
AR Reloaded — Winter 2010

Interactive Sketchbook
100 Pieces, 10 Variations — Summer 2011

Take the Weather Inside
Sensing the City — Winter 2011

The World’s Best Spin Top
Exhibition in the Cloud — Summer 2012
Melanie Bossert — BrightGate
Exhibition in the Cloud — Summer 2012
Brightgate is local/international/global bridge for transmitting light values between personal computers, in which an unusual dependency is created between sender and receiver. The brightness via the webcam of the sending computer is used to control the brightness of the screen of the receiving computer.
In collaboration with Annie Goh.